| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- map
- BOJ
- 15721
- Girls_In_ICT
- axios
- 백준
- Erricson
- react
- 객체인지
- React.js
- javascript
- 훈훈한자바스크립트
- 이미지스캔
- Bestawards
- dataFetching
- ts
- nodejs
- 코드캠프
- filter
- GirlsInICT해커톤
- getDerivedStateFromProps
- typescript
- props
- 자바스크립트
- next
- props.key
- 에릭슨엘지
- Unmounting
- Baekjoon
- js
- Today
- Total
민희의 코딩일지
[CSS] transition / transform / animation 본문
1- transition (전환효과)
css 속성을 이용한 변화의 전, 후 사이에 애니메이션을 추가해서 움직임을 부드럽게 만들어줄 수 있다.
a. transition-property
어떤 property에 transition을 적용할 것 인지를 지정한다.
transition-property: color, transform
b. transition-duration
transition에 걸리는 시간을 지정한다.
transition-duration: 0.2s
transition에 걸리는 시간을 지정한다. duration은 s 혹은 ms 단위로 지정이 가능하다.
c. transition-timing-function
transition의 속도 패턴을 지정한다. transition의 변화가 일정한 속도로 일어날 것인지, 아니면 빠르게 시작했다가 느리게 끝날 것 인지 같은 속도 패턴을 지정한다.
transition-duration: ease-in-out | linear | ease | ease-in | ease-out
- ease-in-out: 천천히 시작했다가, 정상 속도가 됐다가, 빠르게 끝난다.
- linear: 일정한 속도로 변화한다.
- ease: 시작할때는 빨라지다 느려진다.
- ease-in: 천천히 시작했다가 속도를 높여 끝난다.
- ease-out: 빠른 속도로 시작했다가, 천천히 끝난다.
CSS - Transition timing function sample
d. transition-property
transition 요청을 받은 후 실제로 실행되기까지 기다려야 하는 시간의 양을 지정한다.
transition-delay: 2s;
이벤트가 발생한 시점으로부터 2초 이후에 transition이 일어난다.
/* property duration timing-function delay */
transtion: color 0.4s ease-in-out 1s
2- transform
CSS에서 transform은 대상이 되는 요소에 이동, 회전 , 확대/축소, 비틀기 등의 변형 효과를 줄 수 있다. transform에는 여러가지 변환 함수를 속성값으로 줄 수 있다.
a. translate(x, y)
요소의 좌표를 움직일 수 있다.
transform: translate(20px, 25%)
좌표값을 입력하는 부분에는 양수와 음수 모두 입력이 가능하다. 소괄호 안에 한개의 값만 입력된 경우에은 두 영역에 동일한 값이 입력된 것으로 간주한다.
- translateX(n) / translateX(n)
transform: translateX(20px) - 요소를 X좌표 or Y좌표를 기준으로 n만큼 움직일 수 있다.
b. scale(x, y) (1을 기준으로, 배수로 측정)
각 축 방향으로, x, y만큼 요소를 축소 혹은 확대한다.
transform: scale(0.75,1.1)
- scaleX(n) / scaleY(n)
transform: scaleY(1.1) - x or y축 방향으로 n만큼 요소를 축소 혹은 확대 합니다.
c. skew(x-angle, y-angle)
요소를 기울여 마름모꼴처럼 만들어 줄 수 있다.
transform: skew(15deg,10deg)
- skewX(n) / skewY(n)
transform: skewX(15deg) - 요소를 X or Y축으로 n도 만큼 기울여준다.
d. rotate(angle)
요소를 n만큼 회전시킨다.
transform: rotate(45deg)
e. transform 중첩 적용
transform은 여러가지 변환함수를 중첩해서 속성값으로 줄 수 있다.
/* 요소를 75도 회전시키고, y축 방향으로 120px 이동시킨다 */
transform: rotate(75deg) translateY(120px)
/* 요소를 y축 방향으로 0.75 축소시키고 x축 방향으로 20도 기울인다 */
transform: scaleY(0.75) skewX(20deg)
f. transform + transition
transform은 transition이나 animation과 함께 사용하여 더 다채로운 애니메이션 효과를 줄 수 있다.
특정 이벤트를 기점으로 transform 작성 → transition
3- animation
연속되는 이미지를 연결해서 자연스럽게 움직이는 것처럼 보이게 만드는 기법이다.
CSS를 이용해서 애니메이션을 만드는 두가지 방법
- transition 속성 활용
- transition은 특정 이벤트를 기점 (hover) 으로 작동한다.
- animation 속성과 keyframe 활용@keyframes로 애니메이션을 정의하고, 정의한 애니메이션을 불러와서 제어해주어야 한다. (transition으로 만들 수 없는 애니메이션을 만들 때 사용한다.)
- 시작하기 위한 이벤트가 필요하지 않다. 애니메이션의 시작, 정지, 반복까지 제어가 가능하다.
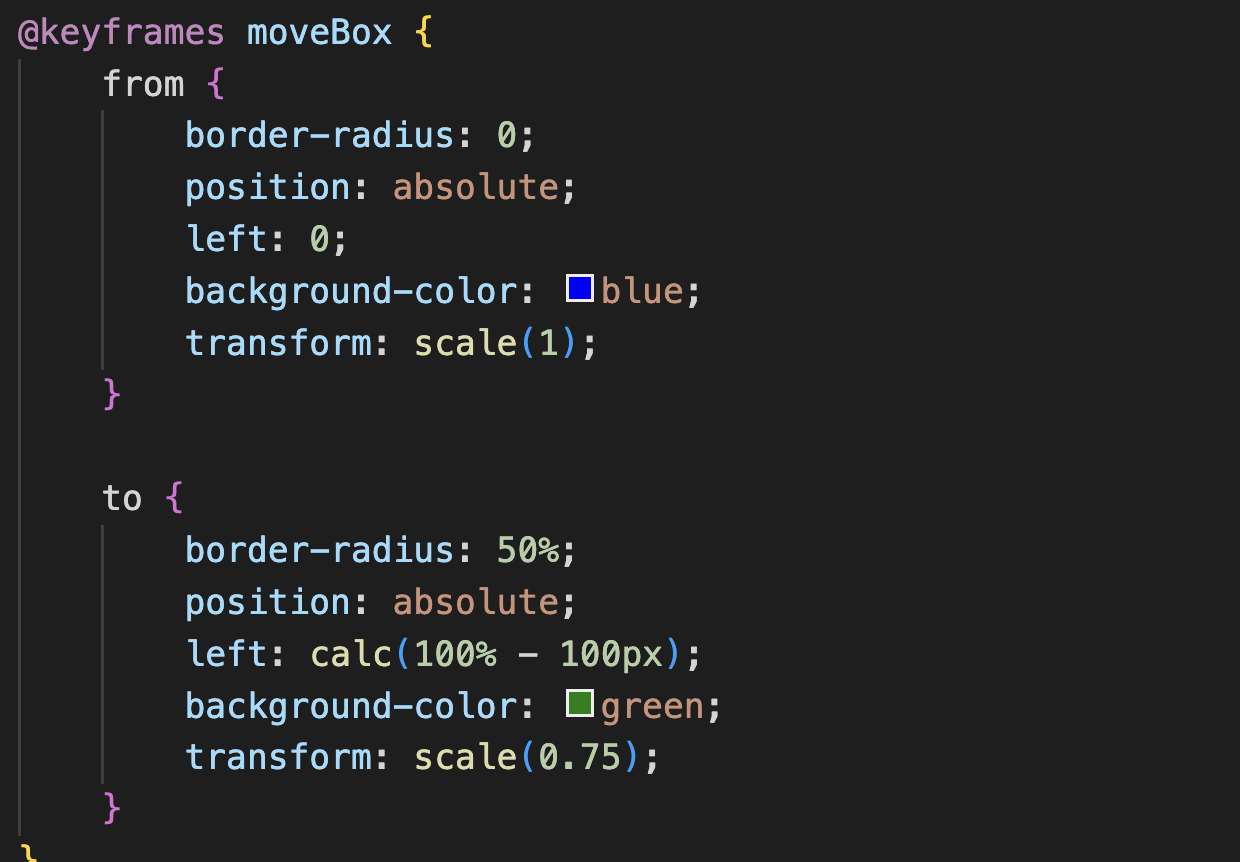
a. @keyframes란?
CSS 애니메이션의 시작, 중간, 끝 등의 중간 상태를 정의한다.
/* keyframe 작정 방법 */
@keyframes moveRight(애니메이션 이름) {
from {
left: 0;
}
to {
left: 200px;
}
}
/* from과 to대신 진행도(%) 표기도 가능하다 */
@keyframes 애니메이션이름 {
0% {
left: 0;
}
50% {
left: 200px;
}
100% {
top: 200px;
left: 200px;
}
}
b. animation-name
어떠한 keyframes를 요소에 적용할 것인지 지정한다.
animation-name: moveRight;
c. animation-duration
애니메이션을 한 번 재생하는데 걸리는 시간을 설정한다.
animation-duration: 2s;
d. animation-direction
애니메이션 재생 방향을 정의한다. (정방향/역방향)
animation-direction: alternate | normal | reverse | alternate-reverse
- normal: 정방향 from → to
- reverse: 역방향 to → from
- alternate: 정방향 (단, 정방향/역방향을 번갈아 재생한다)
- alternate-reverse: 역방향 (단, 역방향/정방향을 번갈아 재생한다)
e. animation-iteration-count
애니메이션 재생 횟수를 정의한다.
animation-iteration-count: infinite | 3
f. animation-timing-function
애니메이션 재생 패턴을 정의하며, transition-timing-function과 유사하다.
animation-timing-function: ease-in-out;
https://codepen.io/Joogumi/full/eYMgrKO
g. animation-delay
애니메이션 시작을 얼마나 지연할지 설정한다.
animation-delay: 2s;
h. animation-단축속성
/* name duration timing-function delay iteration-count direction */
animation: moveRight 0.4s linear 1s infinite alternate;

'WEB FE > CSS' 카테고리의 다른 글
| [CSS] 반응형 웹 @media (0) | 2023.01.31 |
|---|---|
| [CSS] background / position (z-index) (0) | 2023.01.29 |
| [코드캠프] 섹션 2 회원가입에 CSS 적용하기 (0) | 2022.12.27 |



