반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- axios
- getDerivedStateFromProps
- BOJ
- 이미지스캔
- 객체인지
- Unmounting
- 코드캠프
- Erricson
- Baekjoon
- 자바스크립트
- Girls_In_ICT
- Bestawards
- React.js
- 에릭슨엘지
- javascript
- GirlsInICT해커톤
- js
- react
- ts
- 백준
- map
- typescript
- 15721
- filter
- dataFetching
- props.key
- 훈훈한자바스크립트
- next
- nodejs
- props
Archives
- Today
- Total
민희의 코딩일지
[CSS] 반응형 웹 @media 본문
반응형
1- 반응형 웹이란?
다양한 디바이스에서 접속했을 때 기기의 viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지이다.
2- 미디어 쿼리
viewport의 너비에 따라 웹사이트의 스타일 시트를 수정할 수 있게 해주는 CSS의 기능이다.
@media screen and (max-width: 500px) {
/* 스크린의 너비가 500px 이하일 경우 적용시킬 스타일 시트를 작성한다. */
}
- @media: 미디어 쿼리를 사용한다.
- screen: 미디어 타입이다. 이 페이지가 디지털 화면, 즉 screen에 노출되었을 때 중괄호 안에 입력한 스타일 시트를 적용한다.
- max-width: 500px: viewport 너비가 500px 이하일 경우 해당 스타일 시트를 적용한다.
- and: screen, max-width 등 여러가지 미디어 쿼리 조건을 연결시켜준다. and로 연결한 모든 조건을 만족하는 경우에 해당 스타일 시트를 적용한다.
3- breakPoint
viewport란? 웹 브라우저를 통해 웹페이지에 접속했을 때, 주소창이나 탭 등을 제외하고 실제 웹페이지의 컨텐츠가 차지하는 영역이다. viewport는 기기의 종류에 따라 다르다.
breakPoint란? 반응형 웹페이지의 작업 기준이 되는 중단점을 의미한다. PC / 태블릿 / 모바일의 기준이 되는 규격 분기이다.
기기 breakPoint
| 모바일 | 0 ~ 767 px |
| 태블릿 | 768 ~ 1923 px |
| PC | 1024 ~ 1439 px |
| PC Large | 1440 px ~ |
4- 반응형 웹에 자주 쓰이는 속성
a. max-width / max-height
요소의 최대 크기를 지정하는 속성이다.
max-width: 1240px;
max-height: 100vh;
b. min-width / min-height
요소의 최소 크기를 지정하는 속성이다.
min-width: 720px;
min-height: 30%;
c- max()
소괄호 안에 입력된 값 중 제일 높은 값을 속성값으로 출력하는 함수이다.
height: max(320px, 20%);
d. min()
소괄호 안에 입력된 값 중 제일 낮은 값을 속성값으로 출력하는 함수이다.
width: min(1240px, 100%);
index.css
.container {
background: red;
padding: 30px;
}
.contents {
color: white;
}
.contents:after {
content: "저는 PC입니다.";
}
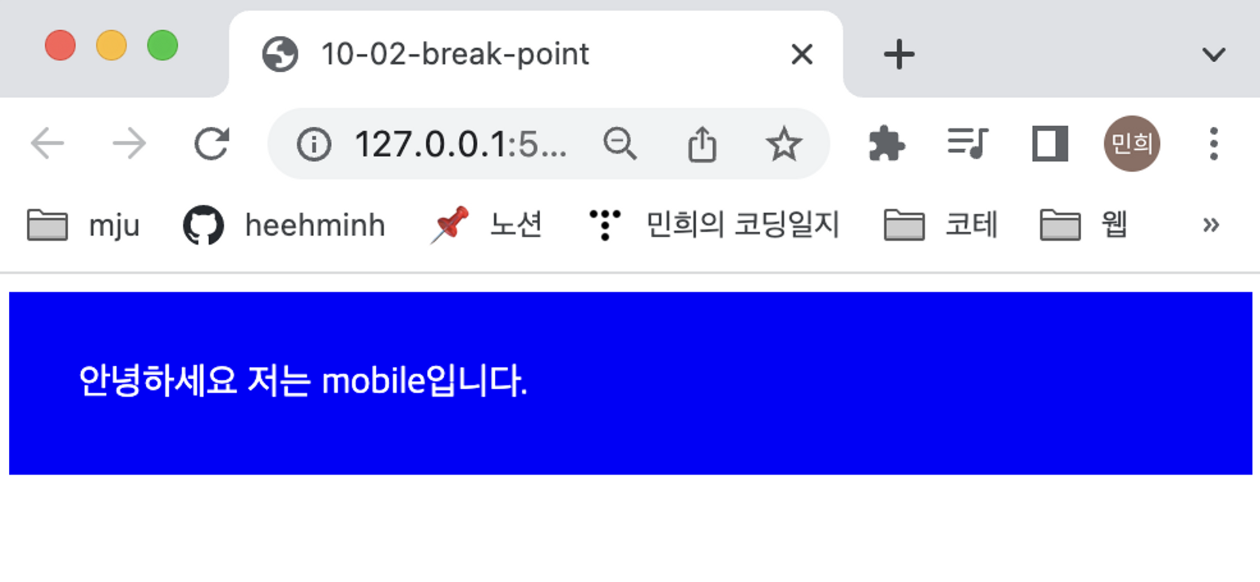
@media screen and (max-width: 767px) {
/* mobile */
.container {
background: blue;
}
.contents:after {
content: "저는 mobile입니다.";
}
}
@media screen and (min-width: 768px) and (max-width: 1023px) {
/* tablet */
.container {
background: green;
}
.contents:after {
content: "저는 tablet입니다.";
}
}



반응형
'WEB FE > CSS' 카테고리의 다른 글
| [CSS] transition / transform / animation (1) | 2023.01.30 |
|---|---|
| [CSS] background / position (z-index) (0) | 2023.01.29 |
| [코드캠프] 섹션 2 회원가입에 CSS 적용하기 (0) | 2022.12.27 |
Comments



