반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 훈훈한자바스크립트
- react
- map
- BOJ
- next
- Girls_In_ICT
- 객체인지
- dataFetching
- 이미지스캔
- nodejs
- ts
- axios
- getDerivedStateFromProps
- Baekjoon
- Erricson
- Bestawards
- typescript
- 에릭슨엘지
- Unmounting
- 15721
- React.js
- filter
- 코드캠프
- 백준
- 자바스크립트
- props.key
- js
- props
- javascript
- GirlsInICT해커톤
Archives
- Today
- Total
민희의 코딩일지
[React Native] setting error (Pods, twrnc) 본문
반응형
#1. ios/Pods 에러

cd ios
(Podfile이 있는 디렉토리)
sudo arch -x86_64 gem install ffi
arch -x86_64 pod install
#2. react-native에서 활용할 수 있는 tailwind.css 라이브러리
nativewind, tailwind-rn, twrnc 크게 이 세종류인것같은데, 나는 twrnc로 진행하였다.
https://www.npmjs.com/package/twrnc?activeTab=readme
twrnc
simple, expressive API for tailwindcss + react-native. Latest version: 3.6.7, last published: 18 days ago. Start using twrnc in your project by running `npm i twrnc`. There are 27 other projects in the npm registry using twrnc.
www.npmjs.com
npm install twrnc
import {View, Text} from 'react-native';
import React from 'react';
import tw from 'twrnc';
const LandingPage = () => {
return (
<View style={tw`flex-1 bg-[#dfdfdf] items-center justify-center`}>
<Text style={tw`text-[#51245f] font-bold text-[20]`}>Test</Text>
</View>
);
};
export default LandingPage;
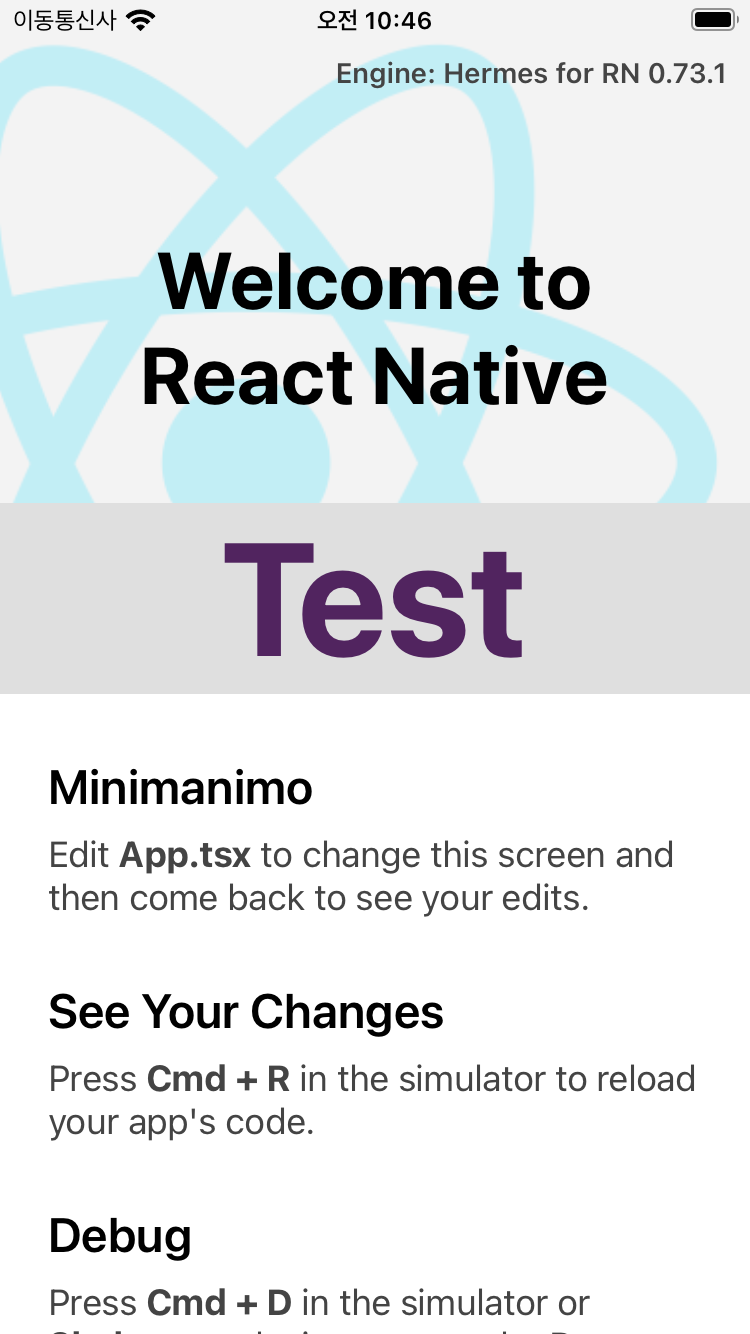
이 Test라는 Text에 tailwind가 적용된걸 확인할 수 있다.
저 코드에서 배경색을 지정할 때 대괄호를 썼다. bg-[#dfdfdf]
미리 지정해놓고 가져다쓰는것도 찾아봐야겠다 (React에서는 tailwind.config.js에 등록)
반응형
'WEB FE > React Native' 카테고리의 다른 글
| [React Native] react-native-document-scanner 사용법 (0) | 2024.03.18 |
|---|
Comments

