| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- props.key
- 훈훈한자바스크립트
- Girls_In_ICT
- 이미지스캔
- GirlsInICT해커톤
- getDerivedStateFromProps
- Unmounting
- props
- 에릭슨엘지
- filter
- 15721
- Erricson
- 객체인지
- React.js
- react
- dataFetching
- axios
- ts
- 자바스크립트
- 코드캠프
- nodejs
- javascript
- map
- typescript
- Baekjoon
- Bestawards
- next
- BOJ
- 백준
- js
- Today
- Total
민희의 코딩일지
[React Native] react-native-document-scanner 사용법 본문

SKT FLY AI Challenger 4기 프로젝트 프론트엔드 개발하면서 앱 상에서 미술작품의 사진을 찍어 크롭한 뒤 찌그러진 사진을 평평하게 펴주어야 했다. 사용자가 미술작품의 사진을 찍고 모서리에 맞게 크롭해주면, 평평하게 펴주는 기능을 구현하고자 이와 관련된 React Native 라이브러리를 찾아보았다. 그 과정에서 react-native-document-scanner-plugin이라는 오픈 소스를 찾게 되었고, 이를 활용해본 내용을 이번 포스팅에서 정리해보고자 한다.
react-native-document-scanner 라이브러리는 아이폰 유저들에게 친숙할 것이다. 그 이유가 아이폰 메모앱의 문서스캔과 동일한 기능을 수행하기 때문이다. 이 라이브러리는 말그대로 최적의 문서스캔을 위한 라이브러리이다.
npm
https://www.npmjs.com/package/react-native-document-scanner-plugin
react-native-document-scanner-plugin
A React Native plugin that lets you scan documents using Android and iOS. Latest version: 0.9.1, last published: 6 months ago. Start using react-native-document-scanner-plugin in your project by running `npm i react-native-document-scanner-plugin`. There a
www.npmjs.com
GitHub
https://github.com/websitebeaver/react-native-document-scanner-plugin
GitHub - WebsiteBeaver/react-native-document-scanner-plugin: A React Native document scanner plugin for Android and iOS
A React Native document scanner plugin for Android and iOS - WebsiteBeaver/react-native-document-scanner-plugin
github.com
이를 구현한 어플리케이션은 동영상으로 확인할 수 있다. 또한 소스코드는 GitHub에서 확인할 수 있다.
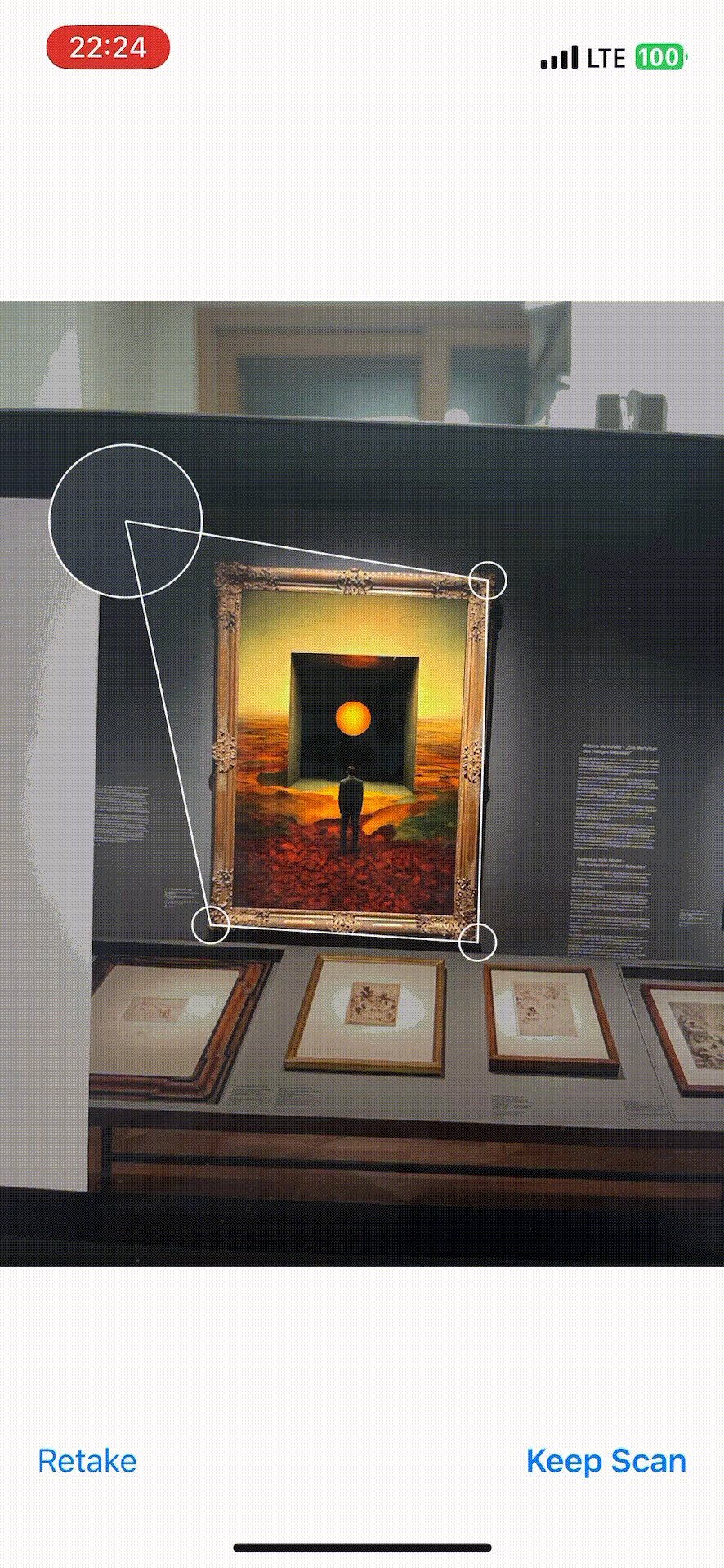
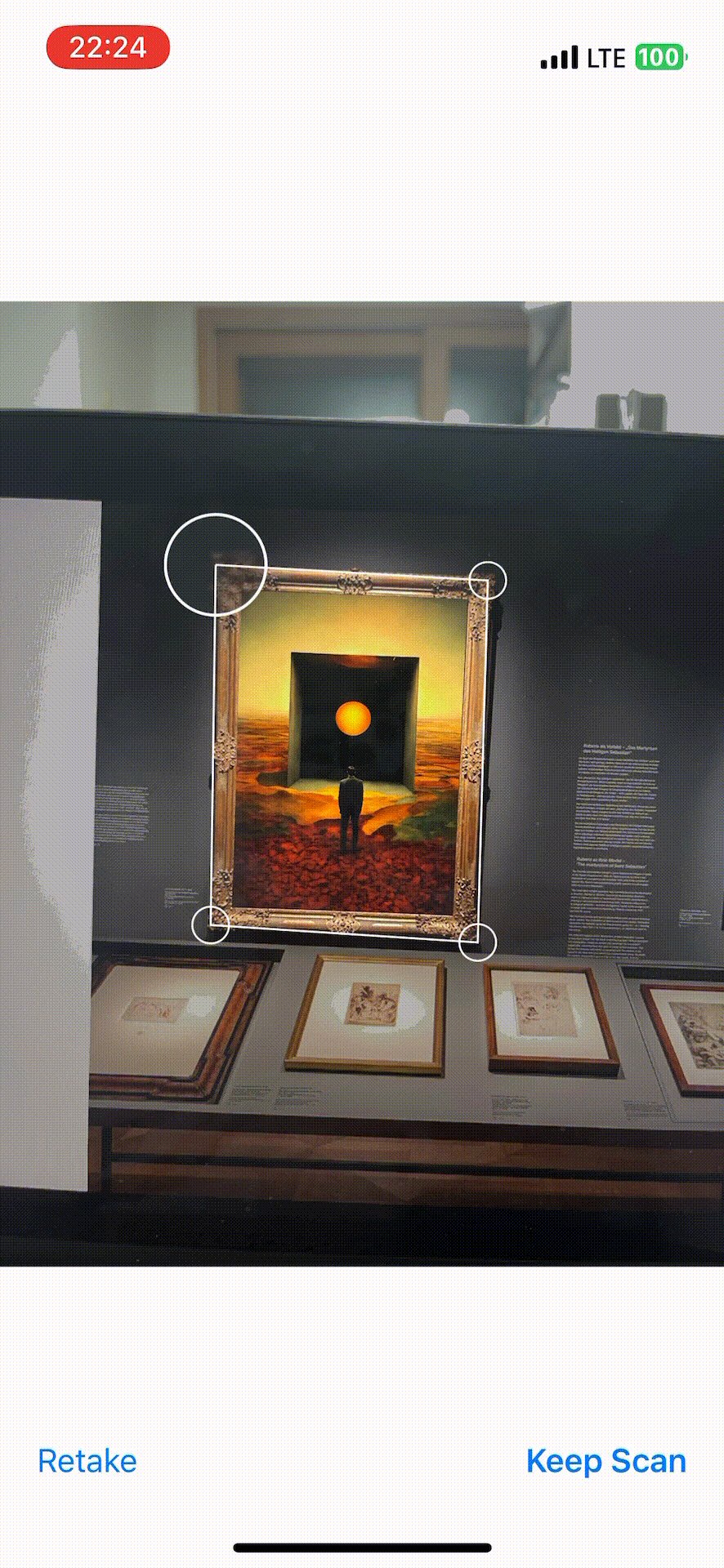
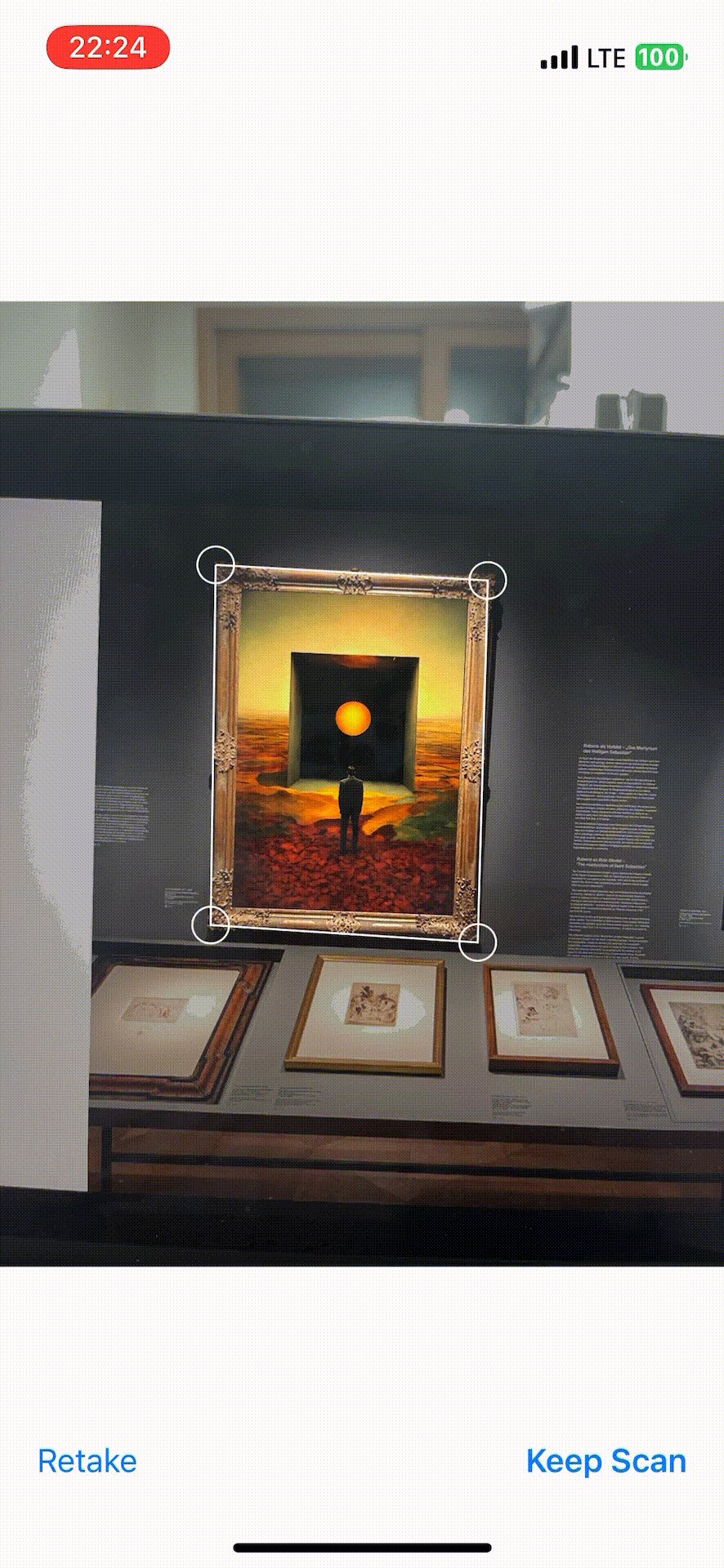
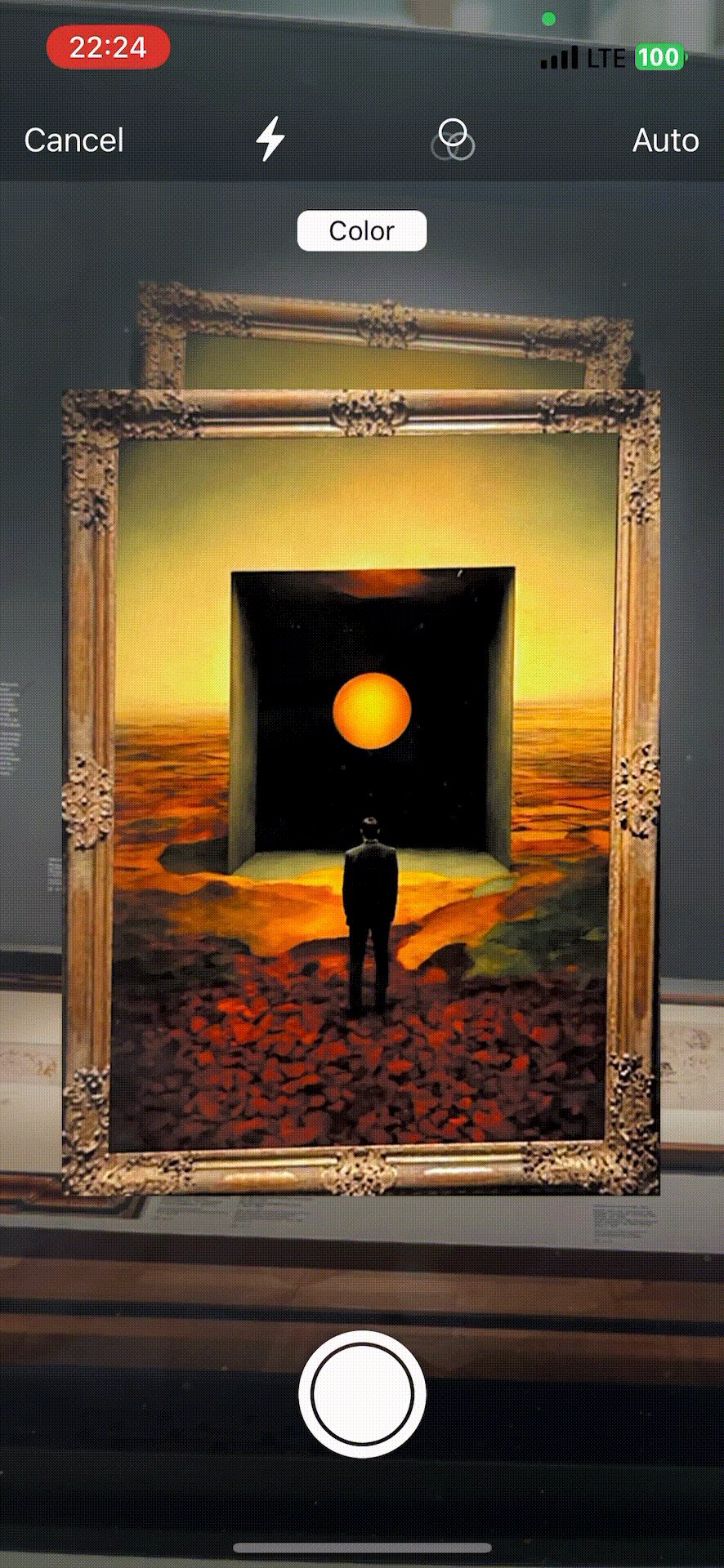
모달창에서 카메라로 촬영하기 버튼을 누르면 react-native-document-scanner 에서 제공하는 카메라가 열린다. 이 카메라의 특징은 문서 즉, 객체로 인식되는 사물을 탐지하는 것이다.
1. Preview
사진 찍을 때

사진 찍은 후

2. 설치
npm i react-native-document-scanner-plugin
3. 사용법
해당 컴포넌트 시작 시에 카메라가 찍히게 하려고 useEffect를 사용하였다.
useEffect(() => {
scanDocument();
}, []);
scanDocument 함수에서 카메라로 작품 사진을 찍고 서버에 전송하는 기능을 수행하였다.
- 작품 사진을 찍음
const { scannedImages, status }: any = await DocumentScanner.scanDocument({ maxNumDocuments: 1 });
scannedImages 에는 스캔된 이미지의 정보가 담겨있고
status 는 사용자가 스캔을 했으면 success, 취소했다면 cancel 문자열이다.
- 사용자가 스캔을 취소했을 경우 -> 홈 화면으로 이동
if (status === 'cancel') { navigation.reset({routes: [{name: "HomeScreen"}]}) }
우리 프로젝트에서는 스캔된 작품 이미지가 작품 DB에 있다면 작품의 설명, 주요 포인트, 동영상 등으로 만들어 다양한 컨텐츠로 감상을 도와주고 만약 작품 DB에 없거나, 사진이 부정확한 경우 다시 찍도록 유도하고 있다.
후자의 경우 다음과 같이 예외 처리를 햐주고 있다.
} catch (error) {
Alert.alert('작품을 좀 더 정확하게 찍어주세요!', '', [
{
text: 'OK',
onPress: () => { navigation.reset({routes: [{name: "ScanImage"}]}) }
}
])
}
다음 포스팅에서는 React Native로 갤러리에서 작품 사진을 가져오는 기능을 정리해보겠다.
'WEB FE > React Native' 카테고리의 다른 글
| [React Native] setting error (Pods, twrnc) (0) | 2024.01.05 |
|---|

